Jquery plugins are vast, if you can imagine it, there probably is a jquery plugin for it. We searched the web to find the coolest, most functional and interesting libraries out there. Tested them, played with them, and now we present them to you! We hope you find this little compilation useful.
Image Effects
jQuery Parallax Engine

Our Experience
This plugin is very easy to use. The developer offers different options, depending on your level of programming. Providing ready to use demos with the different options available. A powerful parallax effect that promises to work on mobile devices (a current weakness from traditional parallax effect).
Cover 3D Plugin

Our Experience
When you first see this plugin it looks so intricate and complicated. You expect a lot of mumbo jumbo on the code, and it was a pleasant surprise to find that all you have to do is add a class to a div that wraps an image and the title. All you have to do is import the script, add the class a voila! You have a nice polaroid drag and drop gallery.
Slickhover

Our Experience
From all our picks, this plugin might be the most “commercial” to use. This hover effect is almost expected as default by our customers, and it’s so easy to understand and implement. The possibilities of personalization are limitless, the icons are images, so you can implement anything you want. The hover color too can easily be changed within the jQuery script at the end of your file. To implement, just add a class to your image tag and as easy as that, your hover effect will be working.
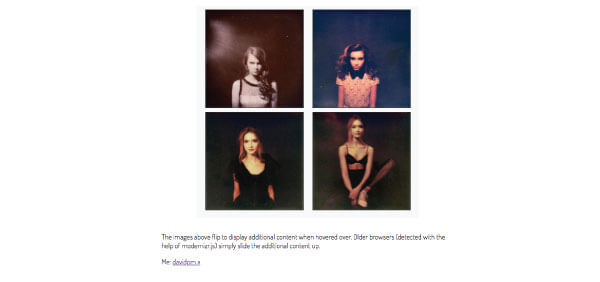
Card flip animation

Our Experience
This plugin doesn’t come with “everything” you need to make it work but the jquery code (it’s up to you to add the jquery, modernizr, and jquery-easing). Aside from that, it’s a very simple script, with a very common hover effect, if you aren’t as experienced with making plain jquery code work, we would recommend skipping this one and looking for one that comes ready to use.
Loading Image Optimization
BttrLazyLoading

Our Experience
This plugin doesn’t come with a working demo, but the documentation on the website is very easy to follow, still, you would need to know your way around jQuery scripts to make it work to it’s fullest. The functionality of loading an image depending on the viewport is one of it’s most attractive strong points, with up to 4 different sized images to configure.
Lazy Load

Our Experience
No wonder this plugin is one of the most popular among “lazy loading” plugins, very easy implementation and easy to follow documentation. It also comes with working demos. We would recommend lazy loading as the first stop when looking for a simple solution of this kind.
Image Effects
NanoGallery2

Our Experience
Well, this was a bar set pretty high to start off, this plugin comes with everything, and when we say everything, we mean it! From the option of choosing an HTML markup or a javascript one, the website offers a BUILDER! Of course, the builder isn’t as powerful as using the documentation, but if you have a notion of what you are doing, it can easily be enhanced with the documentation (which of course is very clear and straight to the point).
DonkeyGallery

Our Experience
This plugin works as a Lightbox gallery, don’t want lightbox? No problem, it can be deactivated. Also, the website offers a cool “configurator” where you select the main aspects for your desired gallery and it gives you the code to implement it. It’s a simple gallery plugin but it gets the work done.
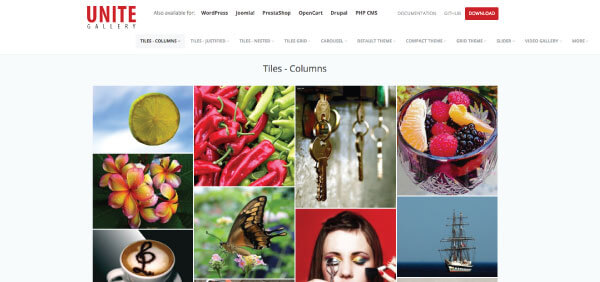
UniteGallery

Our Experience
A very powerful plugin that serves multiple purposes, from thumbnail galleries to sliders, video sliders, masonry arrangement, grids, tiles. For this reason, it can be certain that this plugin has something that you need for your website. The downloaded project comes with working demos, the website also features all the variations with their respective jQuery call.
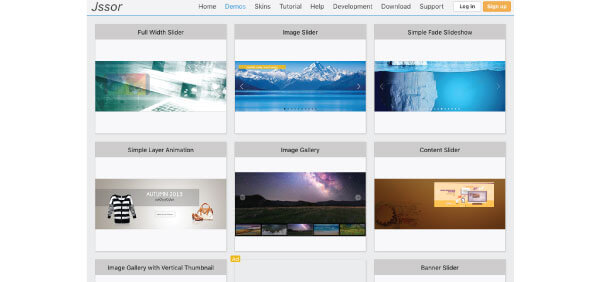
JSSOR

Our Experience
This slider plugin is very flexible and customizable. So if you know jQuery the possibilities with this slider are limitless. Similarly, the files come with working demos and commentary that explains what is needed for it to work and the variants that can be assigned. In contrast, if you don’t know jQuery don’t fret, JSSOR offers both free and paid access to a slider generator, where you won’t be typing any code to create stylish sliders.
Slick Carousel

Our Experience
Slick carousel offers a variety of carousels. In this case even vertical ones! So, if you are looking for a carousel or a very simple minimal slider, Slick is your plugin. In general, the documentation is easy and it comes with working examples. Certainly, it’s always so good when plugins come ready for integration. Just add your desired class and the snippet of jQuery that corresponds and your carousel will be good to go.