2019 trends predictions
We’re at the end of 2018, and as every year we are eager to see what 2019 will bring us in terms of web design and development. We searched through the internet to find what most people are predicting. What is here and what’s expected. This is the most interesting trends that seem to be coming our way this new year:
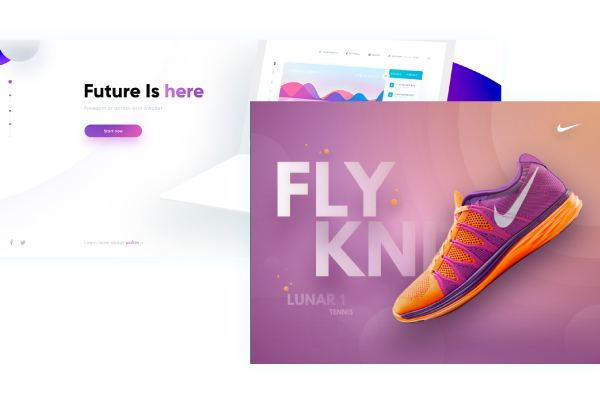
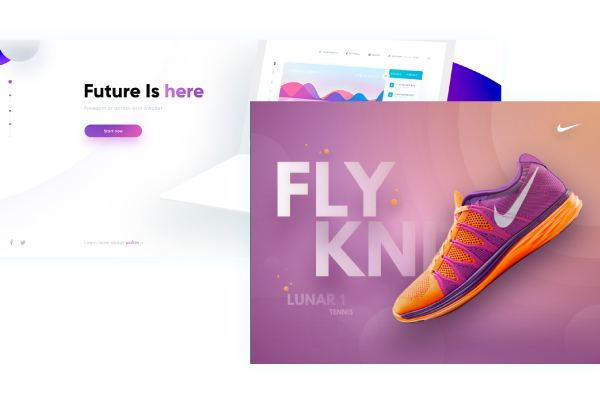
BRIGHT COLORS

source: behance
Color is nothing new on websites, but the bright colors that can only be achieved on a screen have been gaining more and more popularity, specially when it’s teamed up with flat design. Along with bright colors, come gradients. Gradients are a little tricky to successfully implement, but when it’s done beautifully it adds uniqueness and freshness to any website. Don’t be afraid to mix and match, you might find an interesting combination that catches the eye of your users.
CSS3 ANIMATIONS

source: behance
Animations are gaining popularity super fast, all thanks to css3. Now you don’t have to worry about mobile users not getting the same experience as desktop users. CSS3 animations add playfulness and interactivity to your site. Call the attention to what’s important with a fade in, jumping up and down or scrolling animation without losing quality on your content. SVG paired with CSS3 animation seems to be what will be the new normal.
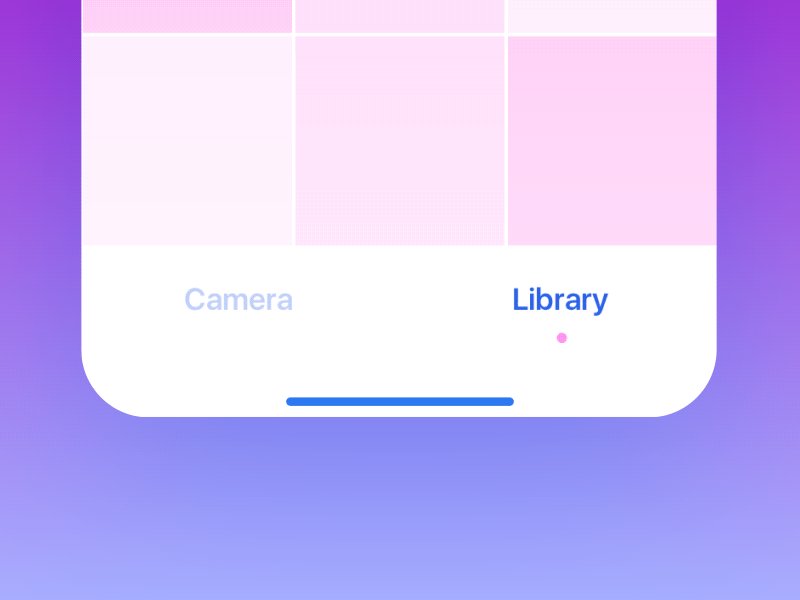
MICRO INTERACTIONS / USER INTERACTIVITY

source: behance
Now that we are approaching 2019, micro interactions seem to be taking over the web. Aside from letting you know that your message has been sent or your password is safe enough, interactions seem to be escalating, urging the user to tap, click, scroll or hover through certain elements to get nice visual surprises. Encouraging the user to use and navigate your website to see what else they can find.
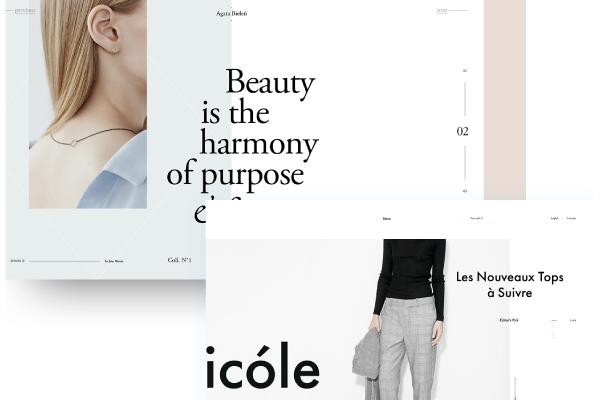
BIG BOLD TYPOGRAPHY

source: behance
Headings are one of the most important elements of our content. Get your users’ attention with interesting fonts. Nowadays sans serif isn’t the only type of typography acceptable or readable on a website. Serif, scripts and even hand written fonts can give your site a fresh look and it seems this trend its just getting more popular as this new year approaches. Use typography to your advantage as another visual element.
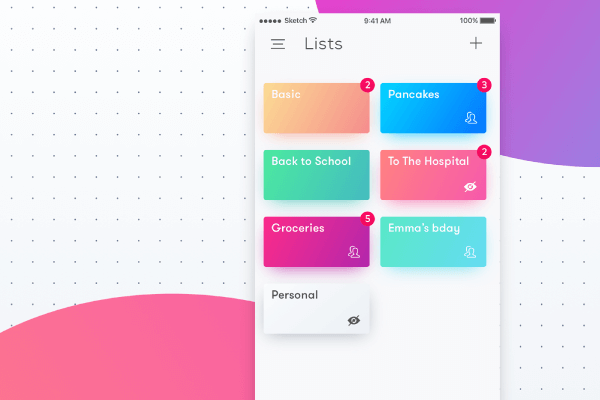
DROP SHADOW & DEPTH

source: behance
Drop shadow has been around for quite a while now. But started to gain popularity once the most popular browsers started to support it. In combination with flat design, adding a hint of shadow can add depth to your website. Make your elements pop out and grab the users attention.
BROKEN LAYOUTS & NON TRADITIONAL SCROLLING

source: behance
Out with the old, in with the new! The most innovative websites that are setting trends are everything but normal. But, what is non traditional scrolling? Make elements appear or move when you scroll down or up, instead of vertical scrolling through your site. Also, since 2018 grids became so boring and everyone is trying to break the mold. Don’t get stuck on a “wordpressy” look for much longer. Users are looking for attention grabbing layouts that are more playful. But don’t remember the functionality too, too much gimmicks could get your user lost.
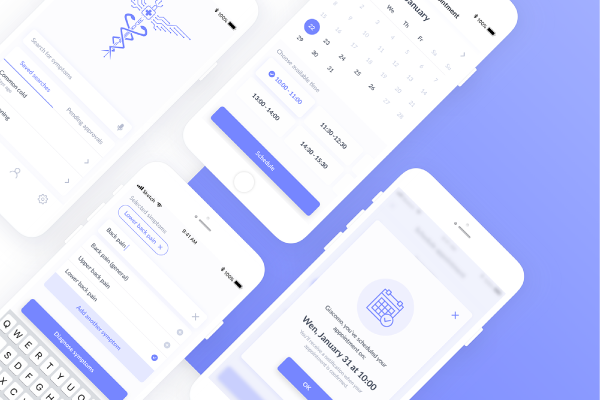
MOBILE FIRST - SPEED & ACCURACY

source: behance
When was the last time you exclusively used your laptop or desktop pc to look at a website? As more time passes, users become more dependent on their mobile devices. Specifically their smartphones. Users don’t have the time to wait for your super heavy content loaded website on their phone. Also, keep in mind how your site will behave and load on a small screen and optimize the best you can to guarantee the mobile user will get the same experience as your desktop users.